Gab is creating its own web browser using Brave’s open-source code, scrapping the BAT token, and replacing it with Bitcoin Lightning Network integration.
Torba says he doesn’t understand the controversy: “The entire point of open source is to allow others to build upon an existing codebase and add more value,” he says, adding that Brave itself “is a fork of the Google Chromium project,” from which it benefited greatly.
“Open-source projects are forked all the time, GitHub even shows the fork count on every repo and the community uses it as a badge of honor. I can’t imagine any legitimate reason why Brendan or anyone else would have a problem with this.”
He forgot the part about how nazism doesn’t add value.
The title of this post is not broad enough. Avoid emoji as any identifier, whether as strings in your script, IDs on your elements, classes for your CSS, and so on. As soon as you start using emoji, you are blocking some users from being able to understand or use your code. It doesn’t matter how popular the technique becomes (or doesn’t).
As a screen reader user, I agree with this advice, but mostly because Jaws for Windows, (“the best-in-class screen reader), pretty much sucks at any language that isn’t written with Latin characters. And quite frankly it’s time for this situation to change. In order to read Hebrew using Jaws, I’d have to call to have a flag added to my serial number to allow for Hebrew and Arabic. I don’t have to do that with my operating system, and I can handle switching my database over so that WordPress will handle actual unicode, which is necessary for expressing anything in any language which is not composed of Latin characters, but when it comes to a screen reader for which I must maintain a license, I essentially have to ask for someone else to handle this for me. That’s crap.
If you want to read or type in Hebrew or any other non-western language on a notetaker, be prepared to turn off your speech and essentially trick the braille display if it exists into accepting Hebrew braille. Turn off the speech because otherwise you can’t think in Hebrew while typing since every notetaker embeds Eloquence, and Eloquence absolutely does not speak Hebrew. Want to interact with Hebrew text on your phone and get braille feedback? Hahahahahahahaha no because even if VoiceOver and Talkback support Hebrew, (VO supports Hebrew and will smoothly transition between it and other languages), braille displays don’t. And braille displays absolutely do not support unicode to any extent.
More broadly, regarding non-western languages and code, I don’t think we should continue to ask developers who are not native English speakers and who also do not speak a language which is expressed in Latin characters to make sure their English is good enough so they can code. That seems like an all too arbitrary requirement to me. So it’s not that I’m disagreeing with Adrian, because he’s acknowledging the reality on the ground, and practically speaking his advice is what we need to follow. I just think the whole situation of coding in general and assistive technology in particular being as incredibly ethnocentric as they are is pathetically stupid.

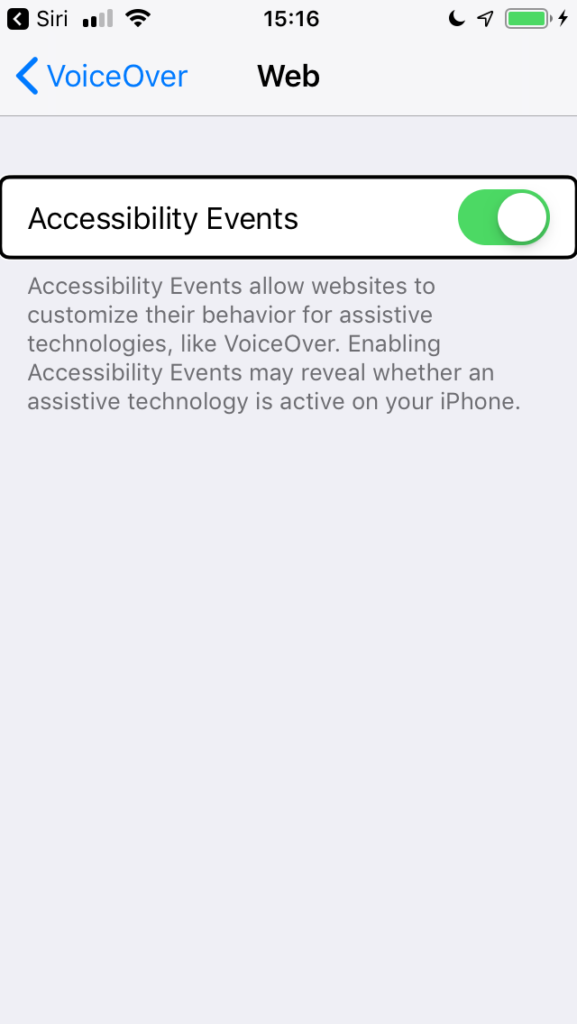
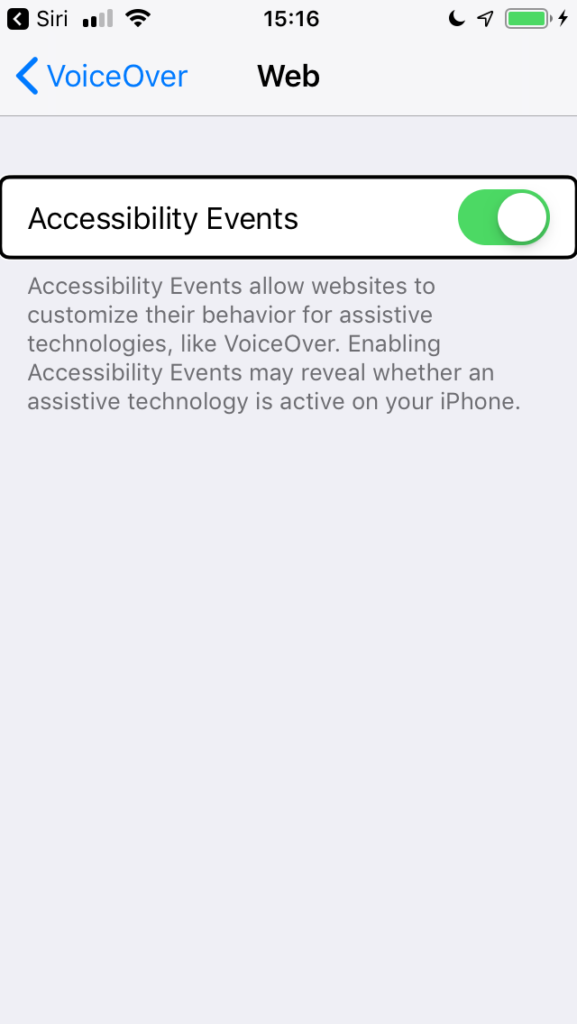
Apple is now apparently saying that its Accessibility Events feature, (you know, the one that “may reveal whether an assistive technology is active on your iPhone”), is not enabled by default. Like hell it’s not enabled by default. It sure was enabled when I installed the iOS 12.2 update last weekend on my iPhone 8+). I specifically went in to general/accessibility/VoiceOver to check, and had to turn the feature off. This note includes a screenshot of my just-updated iPhone 5S, and as sure as the sun is shining, the accessibility events feature was turned on. I have a severe allergy to BS, and Apple doesn’t get to bypass the BSometer just because it has a history of caring a lot about accessibility. Websites should be designed and developed from the beginning with accessibility in mind. The guidelines are already out there and have been out there and freely available, complete with extensive documentation so that they can be understood, for over twenty years. There’s a metric ton of freely available information from the accessibility community of practice on every aspect of those guidelines, all over the internet, for basically as long as the guidelines themselves have existed. Assistive technology tracking has been covered already by this community of practice, and we’re probably all tired of it. For Apple to lie about something as simple as whether the feature is on by default indicates at least some corporate squeamishness around implementing it in the first place, and the best thing they could do at this point is to remove it.